43. LifeGauge 추가하기
LifeGauge 만들기
체력바는 Enemy 머리 위에 달려있을꺼라 우리가 보는 화면의 어느 위치에서나 뜰 것이다.
새로운 위젯 블루프린트 WBP_Gauge를 생성하여 디자이너 탭을 보자.
SizeBox

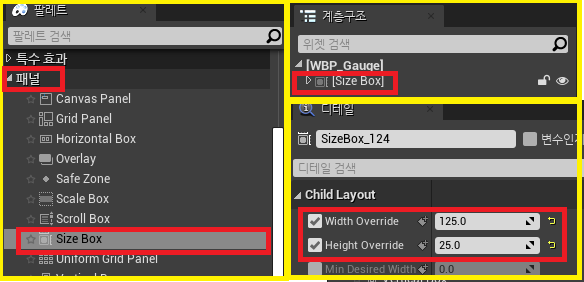
먼저 기존 계층구조에 있던 Canvas Panel을 지우고, 팔레트 - 패널 - SizeBox를 계층구조에 넣어준다.
SizeBox의 Width / Height Override 크기를 각각 125.0 / 25.0 으로 설정했다.
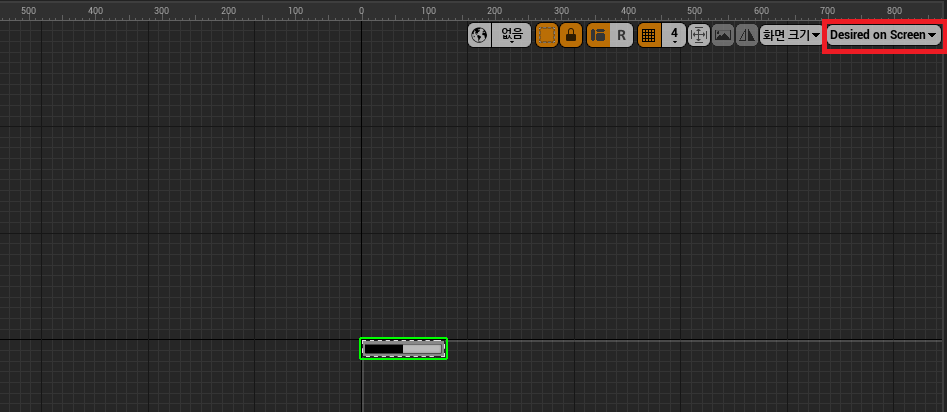
그런데 화면에서 SizeBox의 크기가 바뀌지 않을 때에는 디자이너 화면 탭의 우측 상단을 Desired on Screen 또는 Desired로 바꾸어주면 현재 SizeBox의 크기가 보일 것이다.
* SizeBox는 자식을 하나만 가질 수 있다.

Border

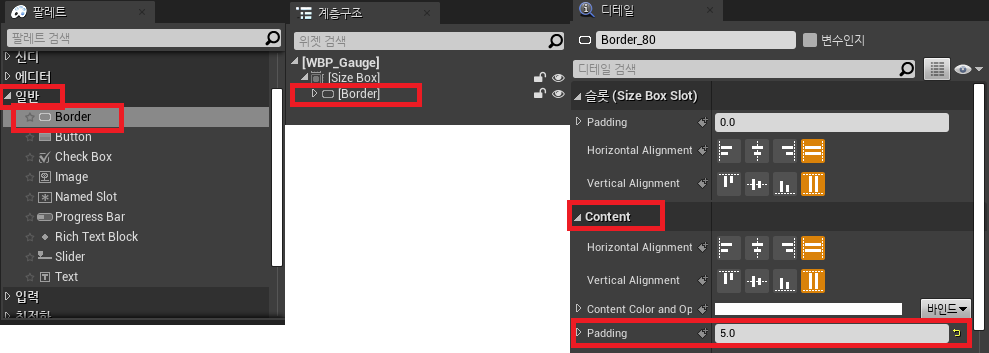
팔레트 - 일반 - Border를 SizeBox 자식 계층으로 넣어준다.
슬롯(Size Box Slot)은 자신보다 상위 계층에 대한 적용을 뜻하며, Content는 자신보다 하위 계층에 대한 적용을 뜻한다.
- Padding : (Top, Bottom, Left, Right) 간격의 여백을 말한다.
Content의 Padding만 5.0으로 여백을 주었다.

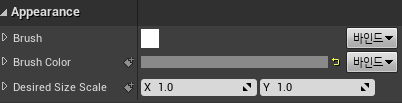
Border의 Brush Color는 R : 0.25 / G : 0.25 / B : 0.25 / A : 1.0으로 값을 주었다.
* HSV - H : 색상 / S : 채도 / V : 명도
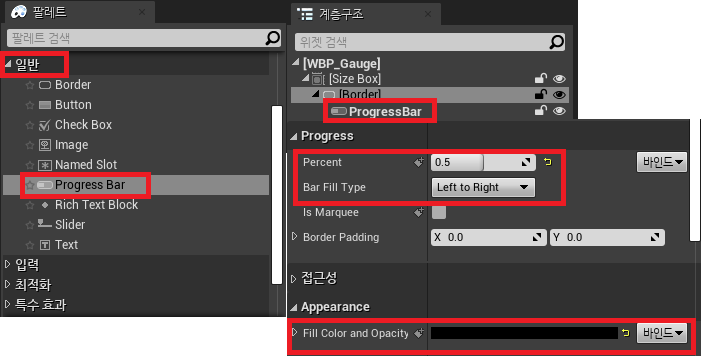
ProgressBar

팔레트 - 일반 - Progress Bar를 Border의 자식 계층으로 넣어주었다.
- Percent : 값에 따라서 내부의 바가 움직임
- Bar Fill Type : 내부의 바가 채워지는 방식(Left to Right를 많이 씀)
- Fill Color and Opacity : 채워지는 바의 색상(Black으로 설정했음)
DPI 스케일

디자이너 탭 우측 하단에 보일텐데 이는 1인치 안에 점이 몇개 들어가는지 비율을 말한다.
이 스케일 값을 통해 줌 1:1 비율임에도 화면보다 작게 보일 수 있는 것이다.
LifeGague 적용하기
LifeGauge는 CrossHair와 다르게 계속해서 체력 상황을 Update 받아야 한다.

현재 체력 상황에 따라 ProgressBar가 왔다갔다 표시해줄 것이기 때문에, 이름 옆의 '변수인지' 체크를 꼭 해주어야 활용 가능해진다.
WBP_Gauge 그래프 탭으로 넘어오면 많이 본 이벤트그래프 화면이 보일 것이다.
우선 ProgressBar를 움직이기 위해선 외부에 있는 Enemy의 체력 상황을 받아와야하기 때문에, 인터페이스를 만들어준다.
BP_GaugeWidgetInterface 인터페이스를 생성했다.

SetGagueColor 함수 추가, 입력으로 Color(Linear Color)를 입력받는다.
SetGaugeRatio 함수 추가, 입력으로 Ratio(플로트)를 입력받는다.

그리고 이렇게 만든 BP_GaugeWidgetInterface는 WBP_Gauge 클래스 세팅에서 인터페이스로 추가해주었다.

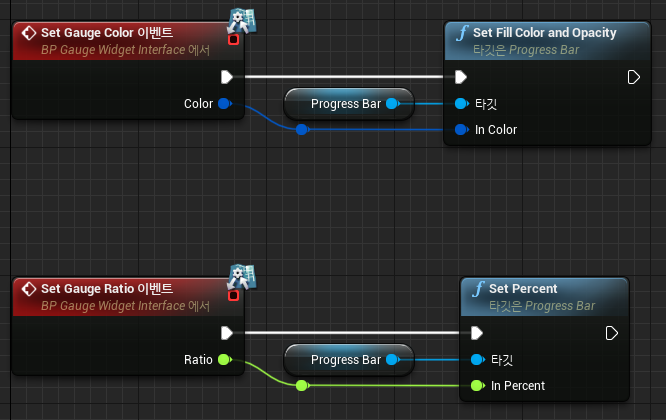
추가한 인터페이스의 함수 Set GaugeColor와 Set GaugeRatio 이벤트는 각각 ProgressBar의 Set Fill Color and Opacity와
Set Percent로 연결해주었다.
이렇게 완성한 WBP_Gauge 위젯은 Enemy의 머리 위에 띄울 것이기 때문에 BP_Enemy 블루프린트로 온다.

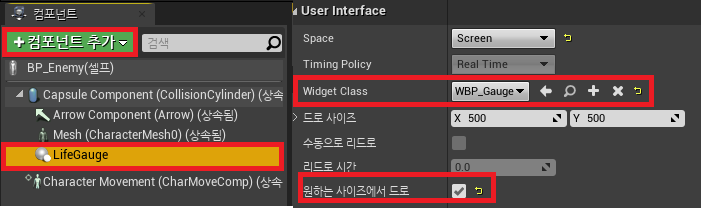
BP_Enemy에서 새 컴포넌트 Widget Component(LifeGauge)를 추가해준다.
해당 Widget Class는 아까 만들었던 WBP_Gauge를 선택하면 뷰포트에 이상한 크기로 위젯이 보일 것이다.
이는 기본 드로 사이즈 500 / 500으로 만들어져서인데, '원하는 사이즈에서 드로'를 선택하여 WBP_Gauge에서 만들었던 크기 그대로 만들어주고, 트랜스폼 z축을 120.0으로 설정해주면 Enemy 머리위에 제대로 위치하는 것을 볼 수 있다.
이대로 실행하면 캐릭터의 정면에서는 LifeGauge 위젯이 보이지만 후면에선 보이지 않는 문제가 발생한다.
이는 BP_Enemy의 Widget Component의 User Interface - Space가 World로 되어있기 때문이라 Screen으로 변경해주자.

이제 BP_Enemy 이벤트그래프에서 WBP_Gague의 Color와 Ratio를 넘겨주면 된다.
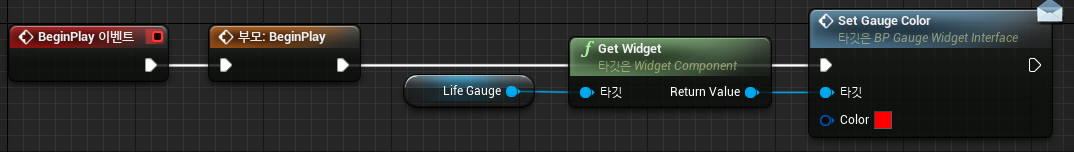
LifeGauge 컴포넌트 안에 Widget을 받아와서 해당 위젯의 Set Gauge Color 함수 호출을 해주며 Color를 넘겨주면 된다.

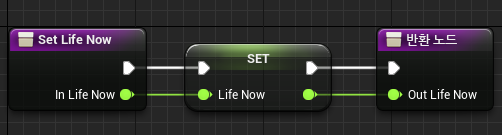
그리고 나중을 위해 BP_Character에서 SetLifeNow 함수를 만들었다.
LifeNow 변수의 값을 받아오는 Setter를 만든 것이다.

* LifeNow의 Setter 함수를 만든 이상, 기존에 있던 Set LifeNow 부분을 모두 Set LifeNow 함수로 교체해주자.
(LifeNow 변수 우클릭 - 레퍼런스 찾기 - LifeNow 설정 부분)
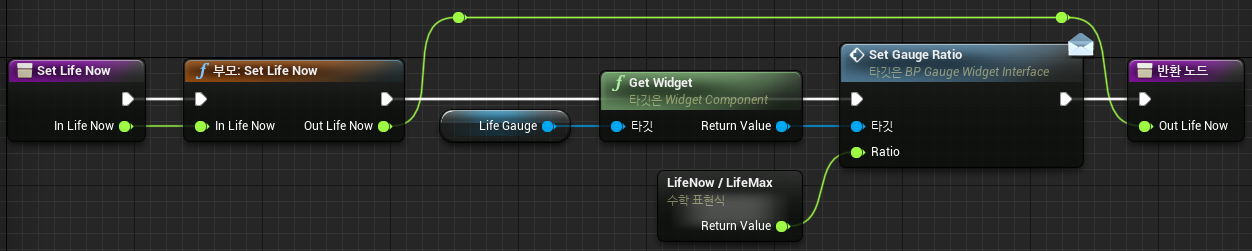
이제 BP_Character를 상속하고 있는 BP_Enemy에서 해당 SetLifeNow함수를 오버라이드해준다.
이렇게 Set LifeNow 함수가 불릴 때마다 위젯의 Set GaugeRatio도 같이 불러서 LifeGauge의 비율도 조절해주도록 했다.

* BP_Character의 Construction Script에 있던 LifeMax - Set LifeNow 로직은 이벤트그래프의 BeginPlay 이벤트의 시퀀스로 옮겨주어야 한다.