GPCPlayerController 사용하기
저번에 GPCPlayerController 클래스를 만들어 GPCCharacter의 이동 로직을 옮겨주었다.
언리얼 에디터에서 GPCGameModeBase 기반 블루프린트 클래스를 생성해준다(BP_GPCGameModeBase).

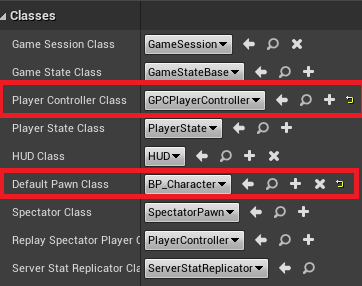
BP_GPCGameModeBase 블루프린트에서 Classes를 수정했다.
- Player Controller Class : GPCPlayerController 설정
사용할 컨트롤러 클래스를 넣어주었다.
- Default Pawn Class : BP_Character 설정
기본 Pawn 클래스가 무엇인지 설정해주었다.
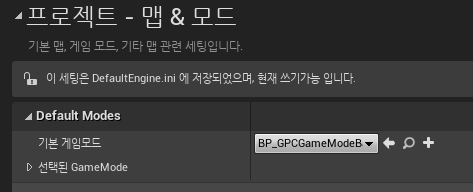
마지막으로 편집 - 프로젝트 세팅 - 프로젝트 / 맵 & 모드 - 기본 게임모드를 BP_GPCGameModeBase로 바꿔주면 된다.

이제 GPCCharacter 클래스에 있던 Move() / Look() 함수와 SetupPlayerInputComponent() 함수를 지워준다.
그리고 Tick()함수의 매개변수에 const를 추가로 붙여주었다.(cpp의 정의 부분도 수정할 것!)
* C++에서 Tick() 함수 호출 여부 설정하기
AGPCCharacter::AGPCCharacter()
{
PrimaryActorTick.bCanEverTick = true;
.
.
.
}생성자에 있는 PrimaryActorTick.bCanEverTick의 boolean값 설정 여부에 따라서 Tick()함수의 실행 여부가 나뉜다.
true라면 실행, false라면 실행하지 않는다.
BP_Character에 사용할 새 애니메이션 다운로드

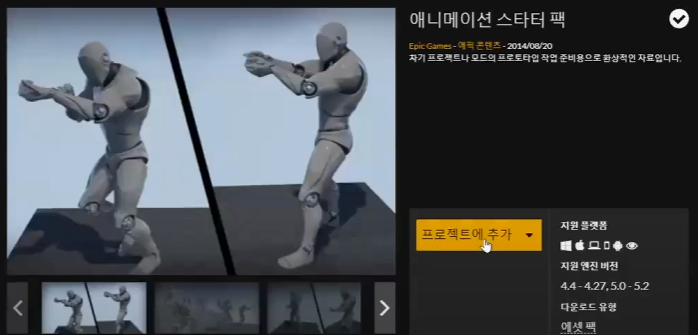
새 애니메이션을 받아 사용해보기 위해 마켓플레이스에서 애니메이션을 다운 받았다.
언리얼 마켓플레이스의 무료 탭에서 애니메이션 스타터 팩을 검색하여 현재 GPC_CPP_12 프로젝트에 추가를 해줬다.
* 옛날에 제작된 애니메이션이라서 모션이 좀 이상할 수 있다.
그리고 콘텐츠 폴더에 추가된 AnimStarterPack폴더를 볼 수 있다.
AnimStarterPack 폴더 안에 있는 애니메이션 시퀀스들을 빼고 모두 지워주었다.(UE4_Mannequin 폴더는 놔둠)
그리고 모션이 이상한 pistol 애니메이션 시퀀스 3개도 지워주었다.
마지막으로 BP_Character 블루프린트에서 Mesh Component에 바인드 된 Skeletal Mesh를 방금 받은 애니메이션의 SK_Mannequin으로 바꿔주었다.(기존에 있던 Skeleton과 잘 구분할 것)
그리고 콘텐츠 폴더의 Mannequin폴더(저번에 이주시킨 에셋)은 그냥 지워주었다.
블렌드 스페이스 2D 생성
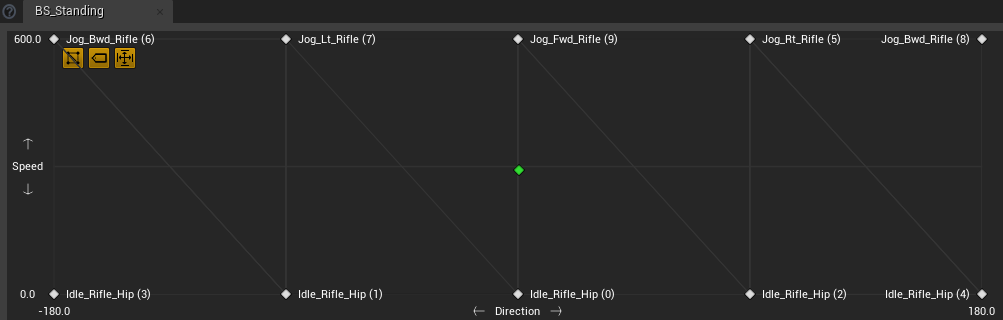
BS_Standing 블렌드스페이스 2D 생성
AnimStarterPack 폴더 안에서 블렌드스페이스2D(BS_Standing)을 생성했다.
BS_Standing는 무기 Rifle을 들고 이동하는 모션을 담을 것이다.

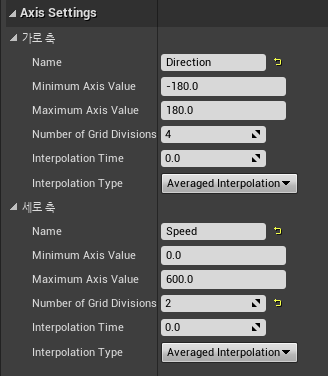
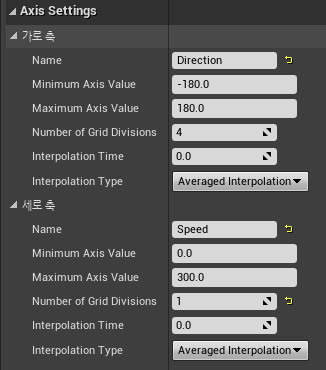
BS_Standing의 에셋 디테일에서 Axis Settings 값을 수정해준다.
* 가로 축
- Name : Direction
- Minimum Axis Value : -180.0
- Maximum Axis Value : 180.0
- Number of Grid Divisions : 4
* 세로 축
- Name : Speed
- Minimum Axis Value : 0.0
- Maximum Axis Value : 600.0
- Number of Grid Divisions : 2
그리고 이와 같이 그래프에 애니메이션을 배치해주었다.

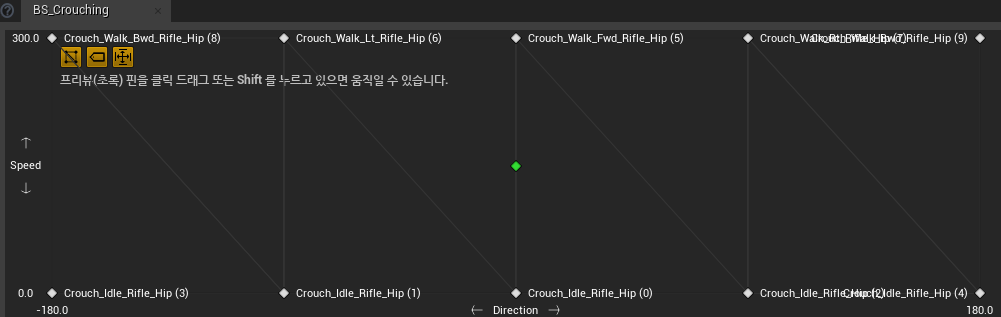
BS_Crouching블렌드스페이스 2D 생성
이어서 블렌드 스페이스2D로 BS_Crouching도 생성해주었다.

BS_Crouching의 에셋 디테일에서 Axis Settings 값을 수정해준다.
* 가로 축
- Name : Direction
- Minimum Axis Value : -180.0
- Maximum Axis Value : 180.0
- Number of Grid Divisions : 4
* 세로 축
- Name : Speed
- Minimum Axis Value : 0.0
- Maximum Axis Value : 300.0
- Number of Grid Divisions : 1
그리고 이와 같이 그래프에 애니메이션을 배치해주었다.

애니메이션 블루프린트 ABP_Character 추가
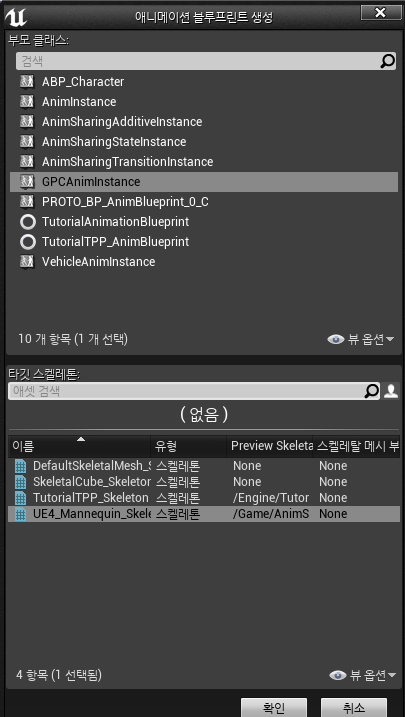
마찬가지로 AnimStarterPack 폴더 안에 애니메이션 블루프린트(ABP_Character)를 추가해줄 것이다.
생성할 때 부모 클래스로 GPCAnimInstance를 선택하고, UE4_Mannequin으로 타깃 스켈레톤을 설정했다.

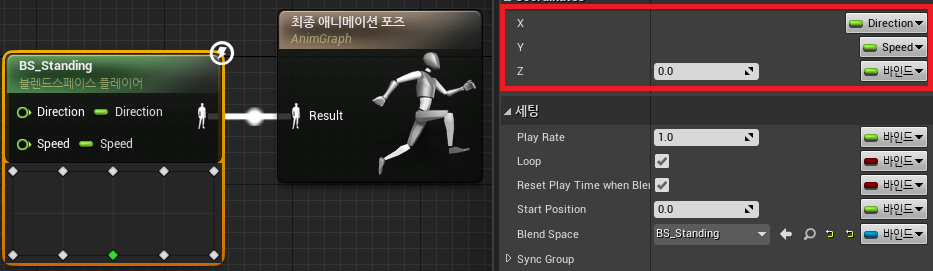
이렇게 생성한 ABP_Character 애니메이션 블루프린트의 AnimGraph에 아까 만든 BS_Standing을 올려주고,
최종 애니메이션 포즈와 연결해준 뒤, Coordinates에서 , Y에 Speed를 바인드 해주었다.
(X의 Direction 바인드는 밑에 GPCAnimInstance 클래스에서 Direction 변수를 추가한 뒤 가능)

그리고 실행하기 전에 BP_Character 블루프린트의 Mesh 컴포넌트에서 Anim Class를 ABP_Character로 선택해주고
실행해보면 된다.
GPCAnimInstance 클래스 설정
class GPC_CPP_12_API UGPCAnimInstance : public UAnimInstance
{
.
.
.
protected:
UPROPERTY(EditDefaultsOnly, BlueprintReadOnly, Meta = (ClampMin = "-180", ClampMax = "180"))
float Direction;
UPROPERTY(EditDefaultsOnly, BlueprintReadOnly, Meta = (ClampMin = "0", ClampMax = "600"))
float Speed;
};BS_Standing에서 필요한 Direction을 구하기 위해서 GPCAnimInstance 클래스에 Direction 변수를 추가했다.
protected: 접근 지정자로, UPROPERTY()를 걸고, Meta로 최소 최대값을 -180 ~ 180으로 설정했다.
void UGPCAnimInstance::NativeUpdateAnimation(float const DeltaSeconds)
{
if (auto const PawnOwner = TryGetPawnOwner())
{
auto const Velocity = PawnOwner->GetVelocity();
auto const Rotator = FRotator(0, PawnOwner->GetControlRotation().Yaw, 0);
Direction = CalculateDirection(Velocity, Rotator);
Speed = Velocity.Size2D();
}
}이제 GPCAnimInstance.cpp에서 Direction값을 구해준다.
먼저 Velocity값이 Direction과 Speed 둘 다 필요로 하기 때문에 처음부터 변수를 만들어 값을 따로 저장해주었다.
그리고 Rotator변수를 만들어 CalculateDirection()에 필요한 BaseRotation(기준)이 될 대상의 Rotation(Yaw)을 저장했다.
이후 Direction 변수에 CalculateDirection(Velocity, Rotator);값을 넣어주었다.
* CalculateDirection() 함수를 통해서 Direction을 구할 수 있다.
마지막으로 GPCCharacter.cpp의 생성자 정의부분에서 bOrientRotationToMovement와 bUseControllerRotationYaw를 서정한 부분은 지워주고 빌드하여 시점 회전에 따라 좀 더 자연스러운 Character 움직임을 구현한다.
* 꼭 빌드하고, 블루프린트 상에 반영이 되었는지 확인할 것.
Crouch 구현하기
블루프린트에서는 Crouch함수가 이미 존재한다.
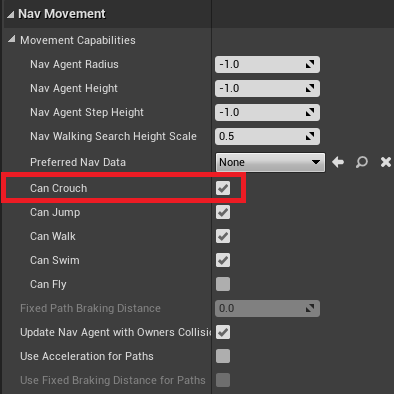
Character Movement 컴포넌트의 Nav Movement를 보면 Can Crouch 변수 값에 따라서 Capsule의 크기가 달라졌었다.

이제 C++에서 Can Crouch 변수의 값을 설정해주도록 해보자.
GPCCharacter 클래스의 생성자 정의 부분에서 Can Crouch에 먼저 접근해보았다.
AGPCCharacter::AGPCCharacter()
{
auto Movement = GetCharacterMovement();
Movement->GetNavAgentPropertiesRef().bCanCrouch = true;
}먼저 Movement 변수를 만들어 GetCharacterMovement() 함수를 통해 CharacterMovement 컴포넌트를 담아두었다.
그리고 여기서 CanCrouch에 접근하기 위해선 GetNavAgentPropertiesRef()를 거쳐 bCanCrouch에 접근할 수 있다.
여기서 bCanCrouch값을 true로 설정하였다.
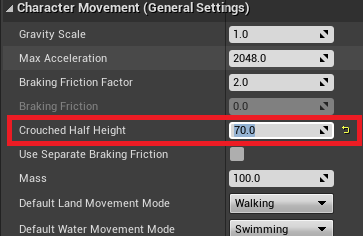
BP_Character 블루프린트의 CharacterMovement 컴포넌트에서 Crouched Half Height를 70.0으로 설정하여
Crouch 시, Capsule의 높이를 바꿔주었다.

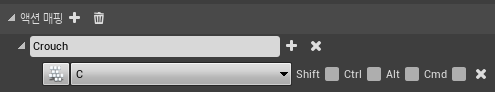
ABP_Character 애니메이션 블루프린트에 BS_Crouching을 올려주고, Crouch 키를 추가해주었다.

ControlledPanwInterface 인터페이스 생성
GPCPlayerController에서 GPCCharacter의 멤버함수인 Crouch를 불러오기 위해 Interface를 만들었다.
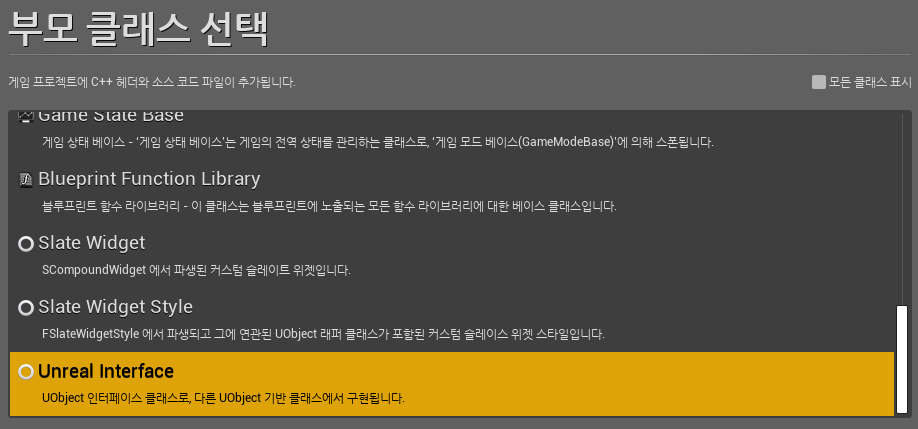
새 C++ 클래스 생성 - 부모 클래스 선택에서 Unreal Interface를 선택하여 생성해주었다.(ControlledPawnInterface)

* 이름 글자 수 제한 : 프로젝트 명 : 20자 내 / 클래스 명 : 32자 내로 만들어주어야 한다.
#pragma once
#include "CoreMinimal.h"
#include "UObject/Interface.h"
#include "ControlledPawnInterface.generated.h"
// This class does not need to be modified.
UINTERFACE(MinimalAPI)
class UControlledPawnInterface : public UInterface
{
GENERATED_BODY()
};
class GPC_CPP_12_API IControlledPawnInterface
{
GENERATED_BODY()
// Add interface functions to this class. This is the class that will be inherited to implement this interface.
public:
};C++ 인터페이스 클래스를 만들면 두 개의 클래스가 있다.
먼저 위의 modified 주석이 달린 클래스는 수정하지 말라는 뜻의 클래스이므로 그냥 놔두면 된다.
따라서 우리가 작성할 부분은 그 밑의 클래스에서 Interface함수를 작성하게 될 것이다.
'언리얼엔진' 카테고리의 다른 글
| [C++] 스테이트 머신(Standing - Crouching) / 에임 오프셋 / Camera Lag Enable (0) | 2023.09.19 |
|---|---|
| [C++] 인터페이스 구현, 상속, 호출 (0) | 2023.09.18 |
| [C++] Move, Look 함수 정의 / PlayerController 클래스 (3) | 2023.09.14 |
| [C++] Character의 이동 구현 / SpringArm, Camera 컴포넌트 생성 (0) | 2023.09.12 |
| [C++] 함수 기본인수 / AnimInstance 클래스 생성 (0) | 2023.09.10 |



